Using Figma As a Primary Design Tool
Figma is the new hotness when it comes to designing, particularly for the web, but for most anything really. It’s a Javascript based web based application that essentially supplements (or replaces) a lot of vector based design tools like Sketch, Illustrator, and Photoshop.
The application works quick, handles vectors well, and most importantly allows team collaboration in ways other applications and program don’t. Multiple users can edit the same documents at the same time, similar to how Google Docs allows users to. The tool has great management and association built in. You can comment/chat on anything in the application.
You can build interactive mockups and prototypes without touching any code. Make different views link together easily, allowing people ‘driving’ demos to show direct iterations and correlation.
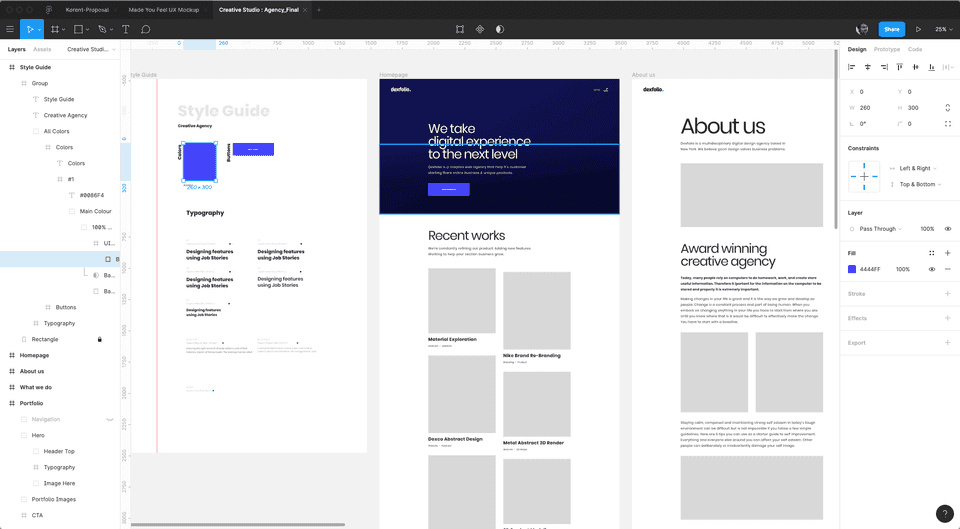
The program has similar permissions and features for sharing projects with others when compared to Google Suite products (Docs, Sheets, etc). The interface will make you feel at home using a very common layout structure. Layers on one side, tools and option on the other side.
One highlight feature is the use of components and text styles. These are essentially templated styles/objects that can be reused throughout the project. Making changes to the source style/component will change any associated ones.
This tool seems largely targeted at web development with lots of built in optimizations for web developers and designers. Some of my favorite features:
- Copy Object as CSS
- Export Object to SVG, PNG, JPG & PDF.
- Constraints, allows dynamic resizing of objects (akin to how it’d function in a browser)
- Tons of plugins and a large plugin community
- Liveshare
- Version Control - HUGE
- Targeted Commenting & Notes
- One Click Prototyping
- Shared Media Libraries (think stock and reusable components)
- Basic animation support
- Copy paste SVG code into icons
- Code Panel to get HTML/CSS of components
- Lockable layers & Layer Masks
- Line path / pen tool
- Convert text into objects
- Click avatar to see what other’s are working on
- Slack integration for updates/comments
- There’s an Embeddable code snippet available
There’s a bunch of features I didn’t mention, but its a pretty deep rabbit hole. Best of all, it’s online, just need to hit the website or download their webwrapper application to be able to use the program anywhere. While I still use Illustrator, Photoshop, Sketch from time to time or for particular case-uses, a majority (over 75%) of the design I and 351 Studios do is now in Figma. The application ‘flows’ more with a developer, web first mentality I feel.