My Favorite Vim Plugins
Over the years I’ve been modifying vim to work slightly better or use cool new features and plugins and I thought its about time to share the vim stack. This post is largely a look into what I use and I guess I am recommending these things too by writing about them; they’re definitely worth a check.
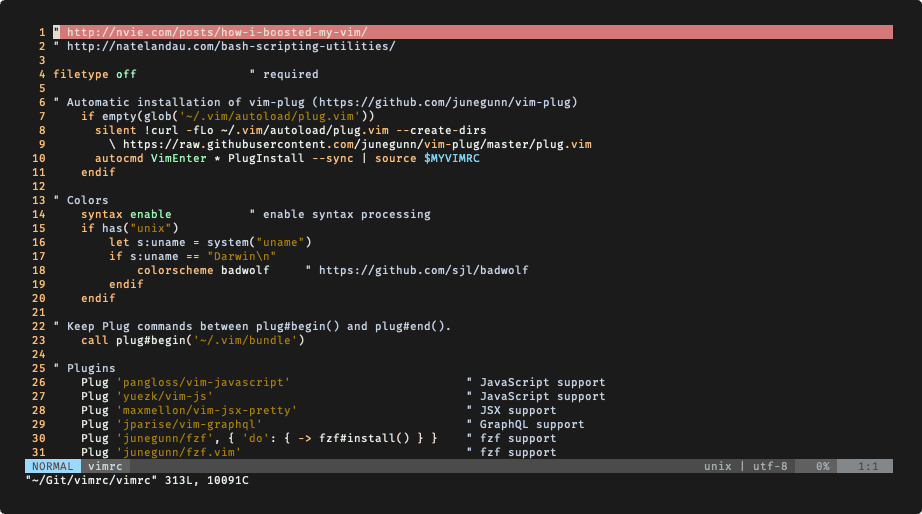
First thing, let’s install a plugin manager. There’s a few out there, but the one I’ve settled on is: vim-plug, seen in the screenshot below.

It’s a relatively straightforward tool, its quick, you can automate installations from .vimrc, and just install plugins easily. I like to include this in my .vimrc to automate installation on new machines:
" Automatic installation of vim-plug (https://github.com/junegunn/vim-plug)
if empty(glob('~/.vim/autoload/plug.vim'))
silent !curl -fLo ~/.vim/autoload/plug.vim --create-dirs
\ https://raw.githubusercontent.com/junegunn/vim-plug/master/plug.vim
autocmd VimEnter * PlugInstall --sync | source $MYVIMRC
endifAlright, now that we got the plug-in manager, let’s see what packages are my favorite, then lastly we’ll install everything.
vim-javascript
This one is just a JavaScript plugin for vim. It provides syntax highlighting and improved indentation.
vim-js
Copy-pasted this one straight from Github, they explain it best in four bullets:
- Better support for the modern
JavaScriptfeatures (decorator, private members, numeric separators, optional chaining, etc.) - Better support for
Flow.jssyntax - Better support for
JSDocsyntax - More accurate syntax groups, easy for color-scheme customization
vim-jsx-pretty
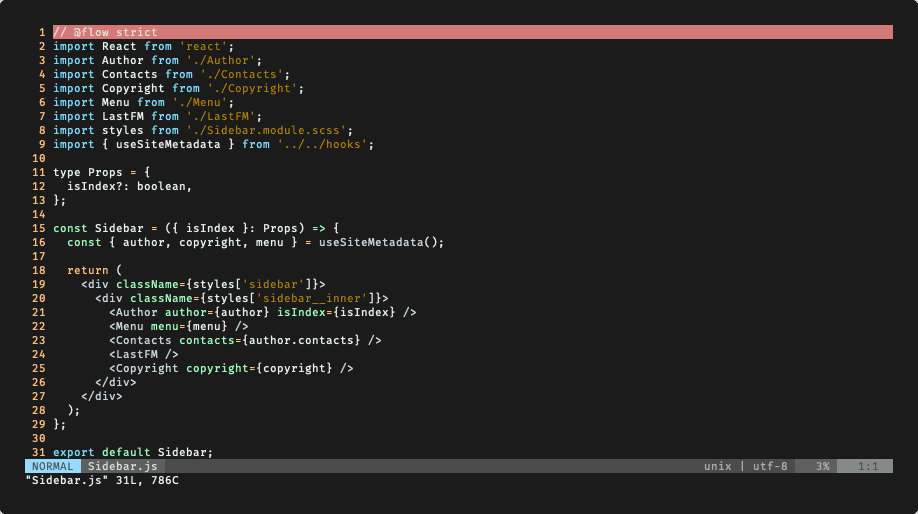
As you can see in the screenshot of my terminal above, with this plug-in we get JSX/TSX syntax highlighting; Supports React which is key. It also supports highlighting closing tags and is super customizable too.
vim-graphql
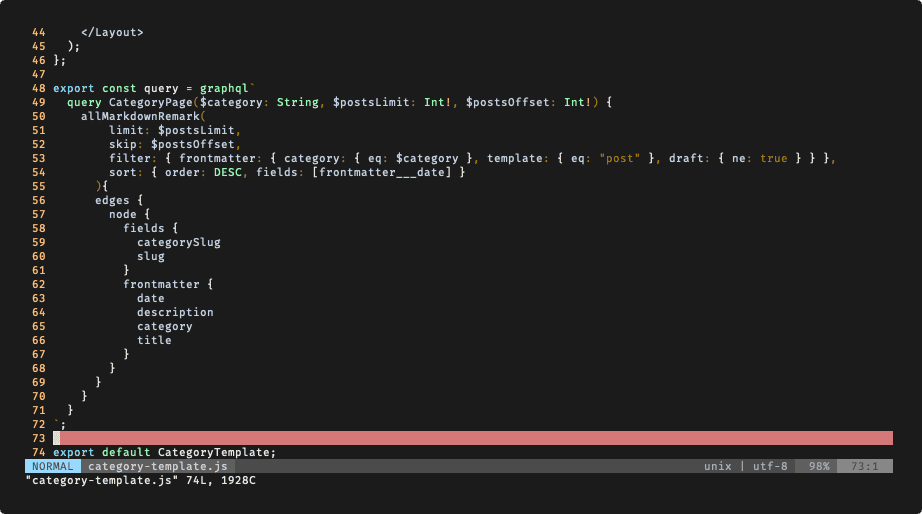
vim-graphql is the next plug-in to go over. It’s a vim plug-in that provides GraphQL file detection, syntax highlighting, and indentation. In the screenshot above you can see how I query Category Pages in GraphQL.
vim-fzf
Perhaps my favorite vim plug-in of all, it’s fuzzy search, but for vim. It allows you to use fzf within vim.
I remapped it to ;:
" Map fzf to ;
map ; :Files<CR>Also, if you install fzf somewhere not default or with brew or something:
" Fix for fzf installed from different places
set rtp+=/usr/local/opt/fzflightline.vim
In my screenshots of vim, you may have noticed the bottom bar looks custom. That’s lightline. It’s super configurable and lightweight.
The settings I use for lightline:
" colorscheme for lightline
let g:lightline = {
\ 'active': {
\ 'left': [['mode', 'paste' ], ['readonly', 'filename', 'modified']],
\ 'right': [['lineinfo'], ['percent'], ['gitbranch', 'fileformat', 'fileencoding']]
\ },
\ 'component_function': {
\ 'gitbranch': 'gitbranch#name'
\ },
\ 'colorscheme': 'wombat',
\ }vim-surround
This plugin makes changing and wrapping text in ‘surroundings’. You can use parentheses, brackets, quotes, XML tags, and more. The plugin provides mappings to easily delete, change and add such surroundings in pairs.
An Example
It’s easiest to explain with examples. Press cs"' inside:
"Hello world!"to change it to
'Hello world!'vim-gitgutter
This plug-in will show changes with visual indicators in the sidebar of vim of a Git managed directory; Super useful.
Install
So let’s install all these plug-ins (or the ones you like). Paste the following in your .vimrc:
How my .vimrc looks:
" Keep Plug commands between plug#begin() and plug#end().
call plug#begin('~/.vim/bundle')
" Plugins
Plug 'pangloss/vim-javascript' " JavaScript support
Plug 'yuezk/vim-js' " JavaScript support
Plug 'maxmellon/vim-jsx-pretty' " JSX support
Plug 'jparise/vim-graphql' " GraphQL support
Plug 'junegunn/fzf', { 'do': { -> fzf#install() } } " fzf support
Plug 'junegunn/fzf.vim' " fzf support
Plug 'itchyny/lightline.vim' " lightline support
Plug 'tpope/vim-surround' " surround support
Plug 'airblade/vim-gitgutter' " gitgutter support
" All of your Plugins must be added before the following line
call plug#end() " required
filetype plugin indent on " requiredReload your .vimrc, go into vim and hit :PlugInstall to install the plugins. And you’re set! If you wanna dive deeper down the rabbit hole, visit the Github.
If you want to further explore what other plug-ins are out there, VimAwesome is a great site for that. Nerd Tree, fugitive.vim, youcompleteme are some popular choices.
Enjoy!